『iPaaSがモジュール提供していないサービスと連携したい…。』
という要望があり、
①.対象サービスとのAPI連携部分をGAS(Google Apps Script)で構築
②.GASをWebAPIとして公開
③.Make(iPaaS)から呼び出す
という実装を行いましたので、一連の流れをまとめておきたいと思います。
この記事で紹介している事
『GASで作成したスクリプトをWebAPIとして公開し、Makeから呼び出す方法』について解説しています。
GASのAPIを呼び出す際にハマりやすいポイントについても解説していますので、ご興味のある方はご参照ください。

手順解説
APIで呼び出すスクリプトを用意する
今回は簡単なGASのサンプルコードを用意しましたので、こちらを使用して実装を進めます。
※サンプルコードでは、APIKEYを使った最低限のセキュリティ認証を設けています。
※GASのScript Propertiesを使用して、APIKEYはコード内に保存しない形をとっています。
GAS(Google Apps Script)にアクセスします。
https://script.google.com/
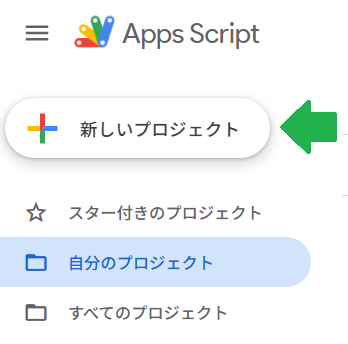
左上の「新しいプロジェクト」から新しいプロジェクトを追加します。

【サンプルスクリプト】
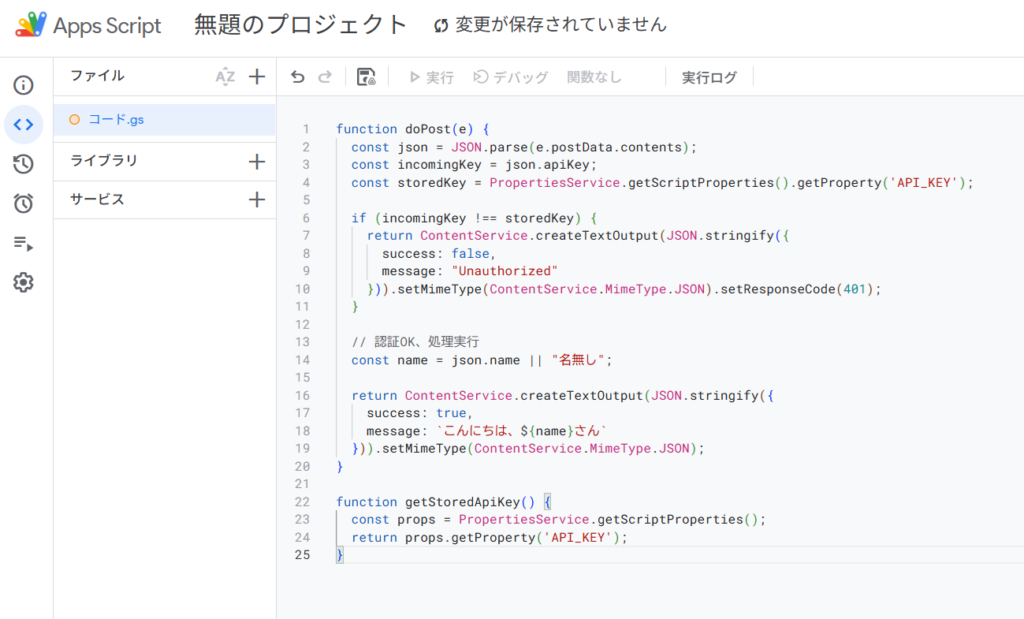
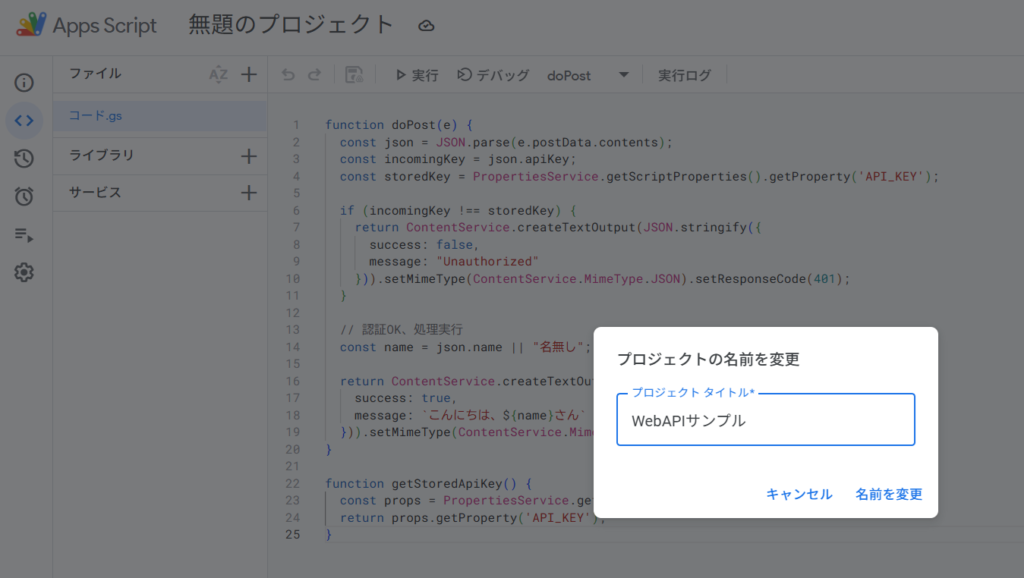
以下のサンプルコードを貼り付けます。
function doPost(e) {
const json = JSON.parse(e.postData.contents);
const incomingKey = json.apiKey;
const storedKey = PropertiesService.getScriptProperties().getProperty('API_KEY');
if (incomingKey !== storedKey) {
return ContentService.createTextOutput(JSON.stringify({
success: false,
message: "Unauthorized"
})).setMimeType(ContentService.MimeType.JSON).setResponseCode(401);
}
// 認証OK、処理実行
const name = json.name || "名無し";
return ContentService.createTextOutput(JSON.stringify({
success: true,
message: `こんにちは、${name}さん`
})).setMimeType(ContentService.MimeType.JSON);
}
function getStoredApiKey() {
const props = PropertiesService.getScriptProperties();
return props.getProperty('API_KEY');
}

APIキーを設定する
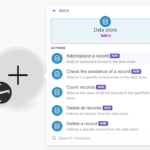
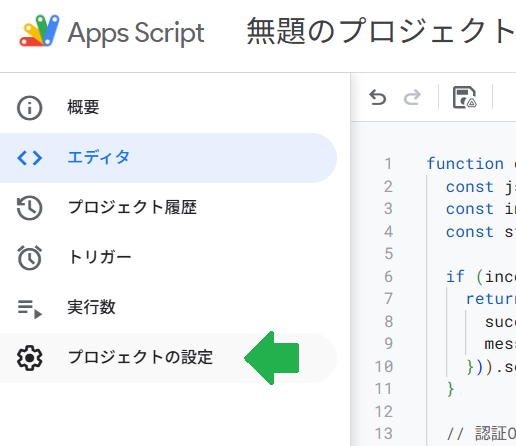
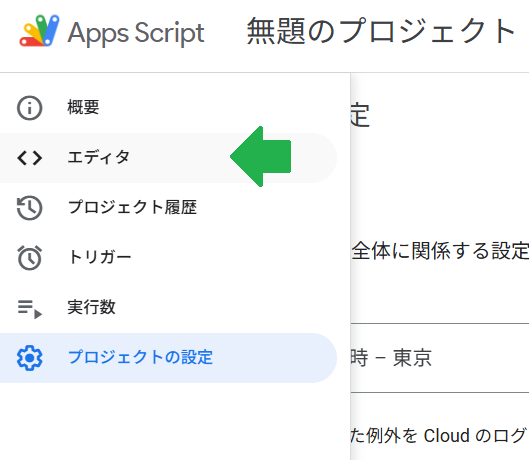
サイドメニューの「歯車マーク」から、プロジェクトの設定に移動します。

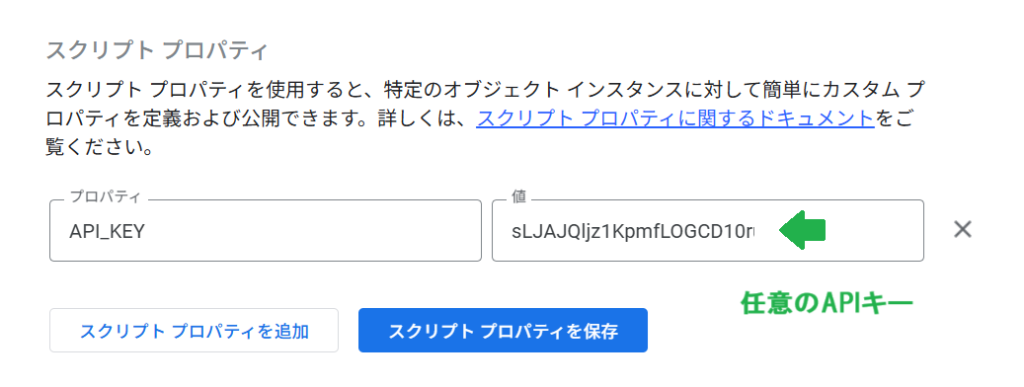
下にスクロールし、「スクリプト プロパティを追加」をクリックします。

任意のAPIキーを設定し、保存します。
後でMakeから呼び出す際に使用しますので、控えておいてください。

エディタ画面に戻ります。

プロジェクト名を変更しておきましょう。

GASをWebAPIとして公開する(デプロイ)
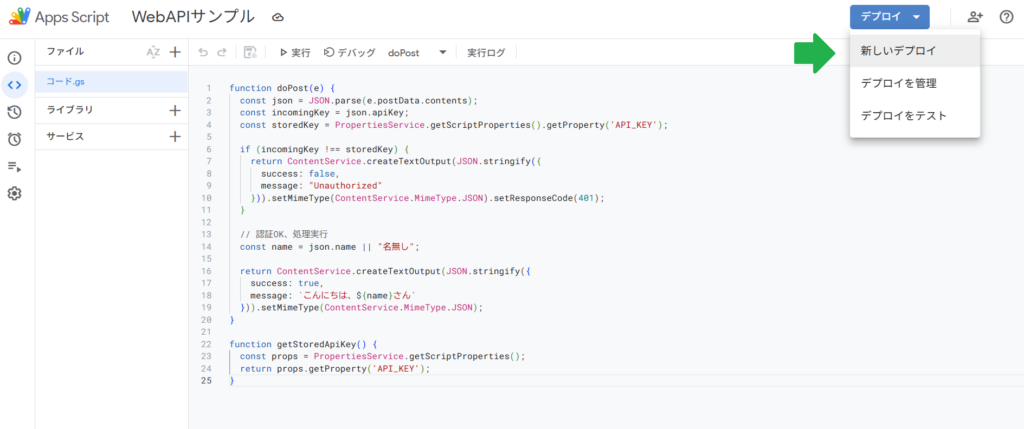
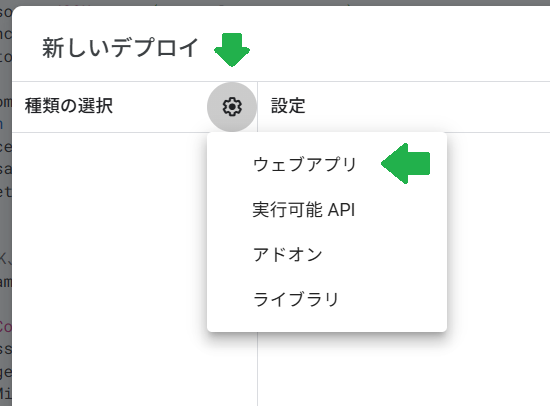
画面右上の「デプロイ」から「新しいデプロイ」を選択します。

種類の選択横の「歯車マーク」から「ウェブアプリ」を選択します。

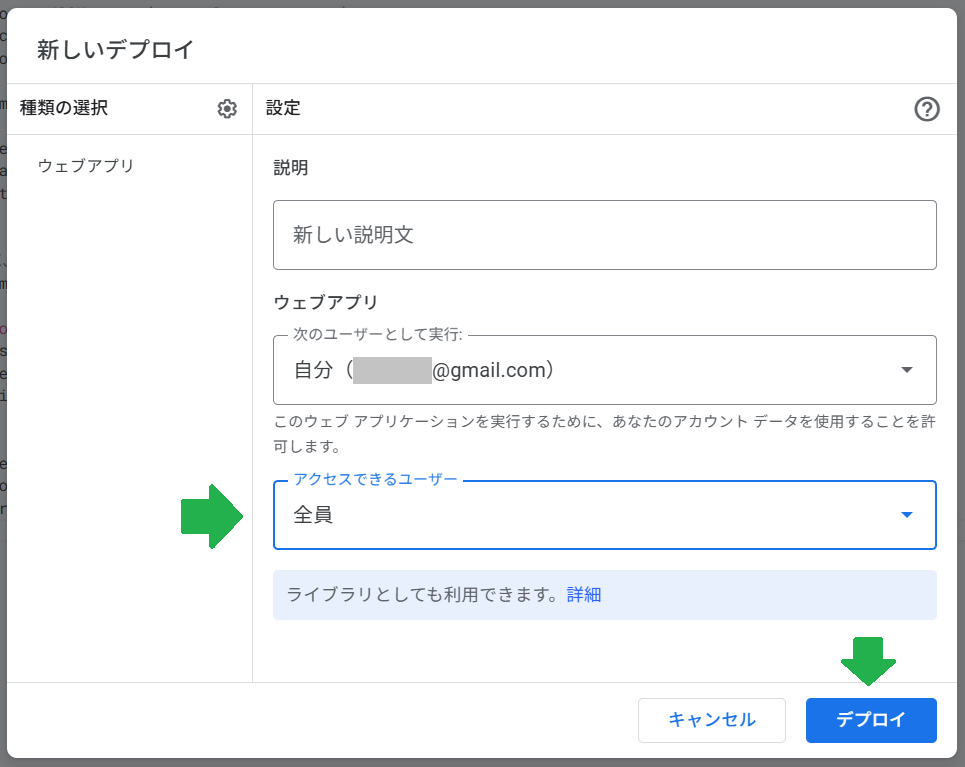
アクセスできるユーザーを全員に変更し、「デプロイ」をクリックします。

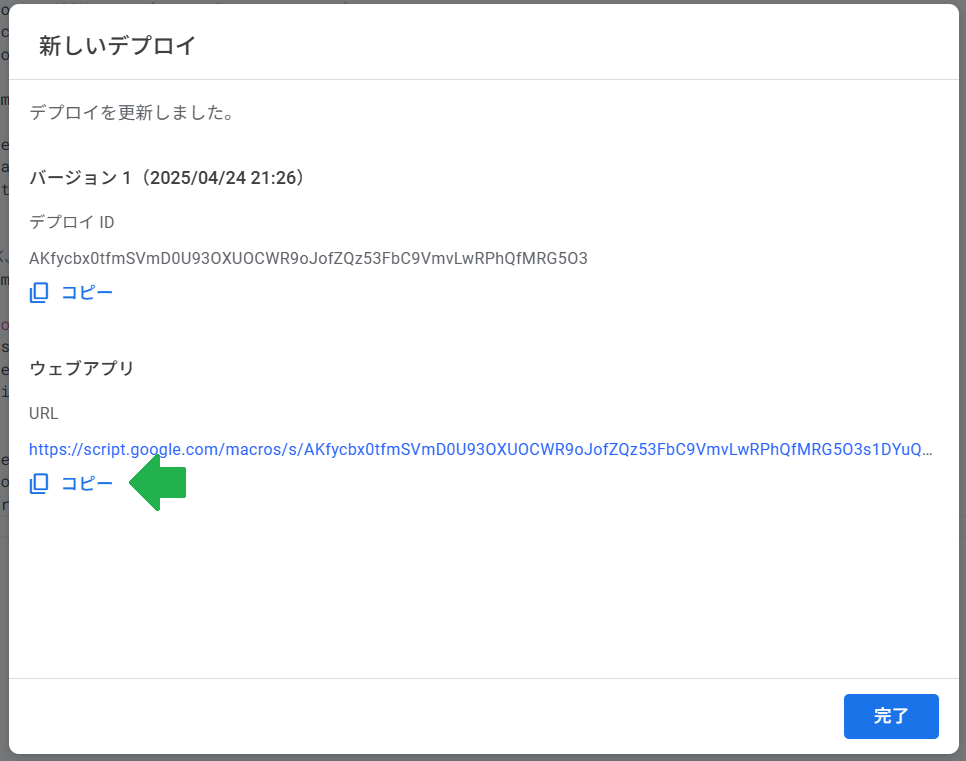
ウェブアプリのURLが発行されますので、コピーして控えておきます。

公開したWebAPIをMakeから呼び出す
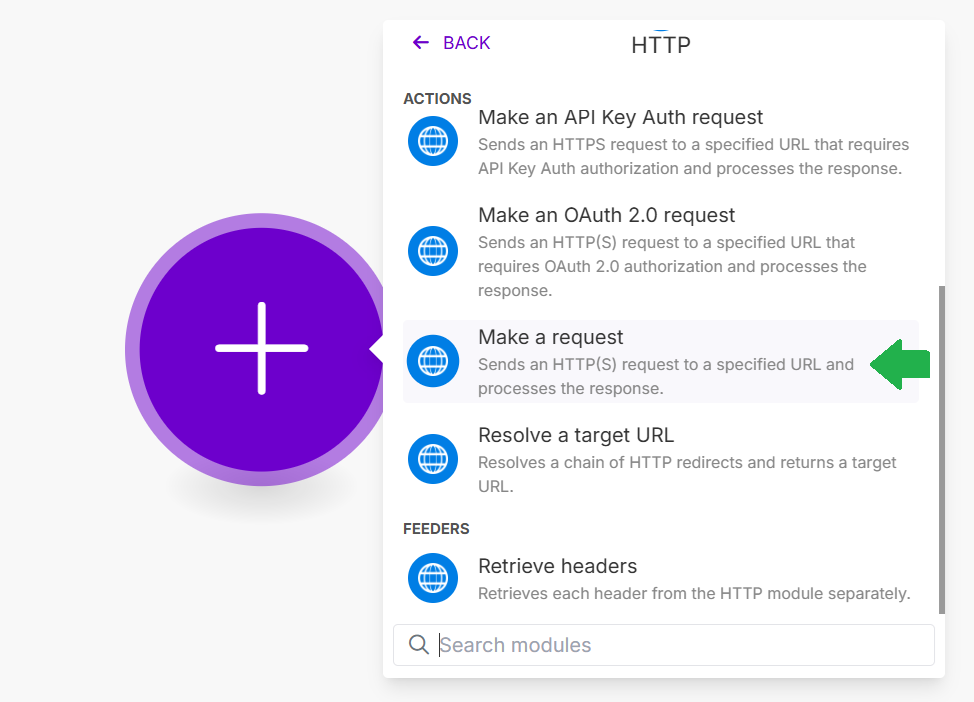
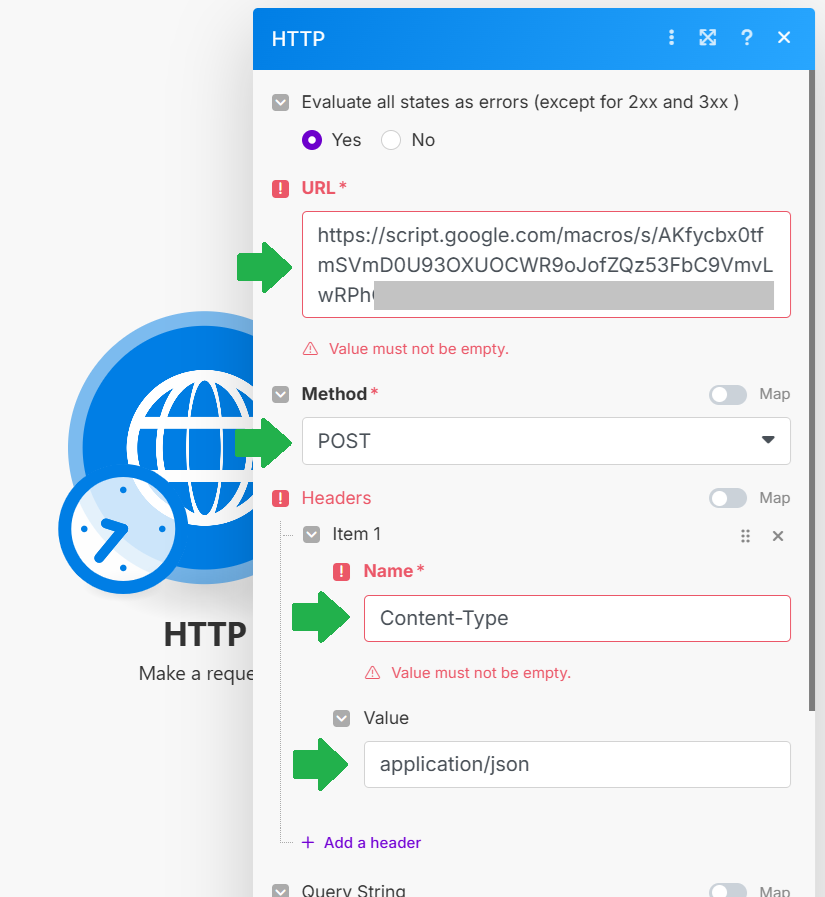
まずはMakeで「HTTP」モジュールの「Make a request」アクションを追加します。

”URL”に先ほど控えたGASウェブアプリのURLを貼り付けます。
今回のAPIはPOSTリクエストを受けつけるように記述していますので、”Method”はPOSTを選択します。
”Headers”を追加し、「Content-Type」、「application/json」を設定します。

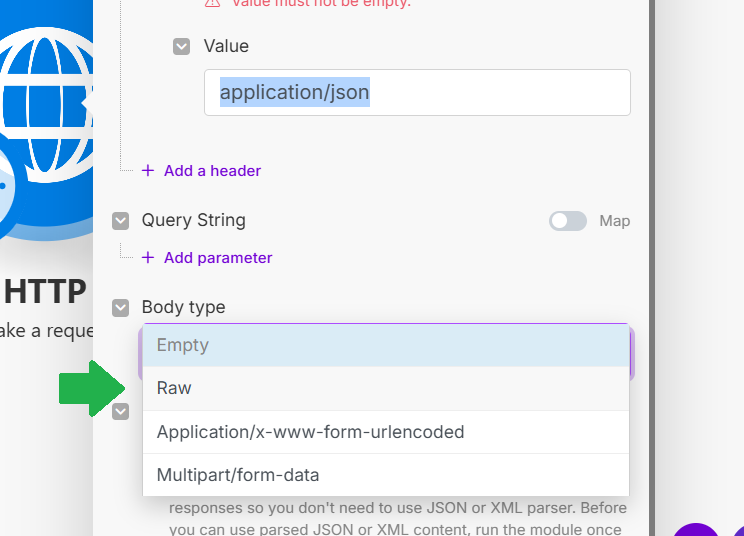
下にスクロールし、”Body type”をRowに変更します。

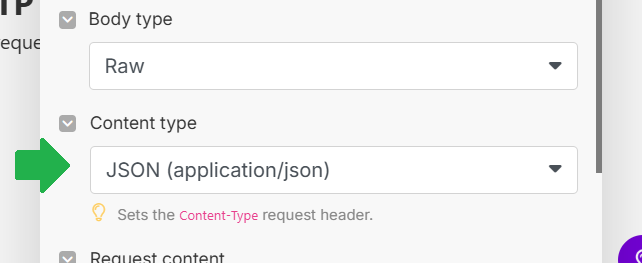
”Content type”をJSON (application/json)に変更します。

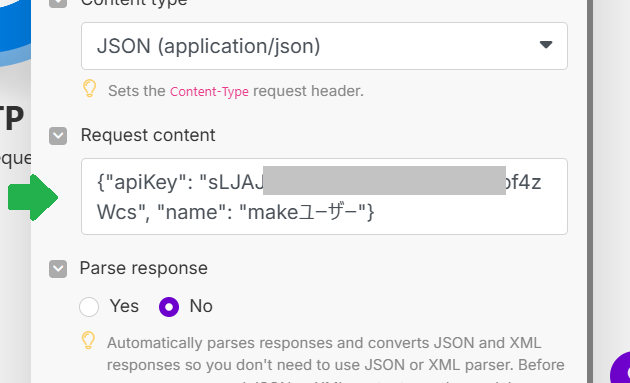
”Request Content”に以下のjsonを記載します。
[api key]には、先ほどGASに設定したAPIキーを入力します。
{"apiKey": "[api key]", "name": "makeユーザー"}
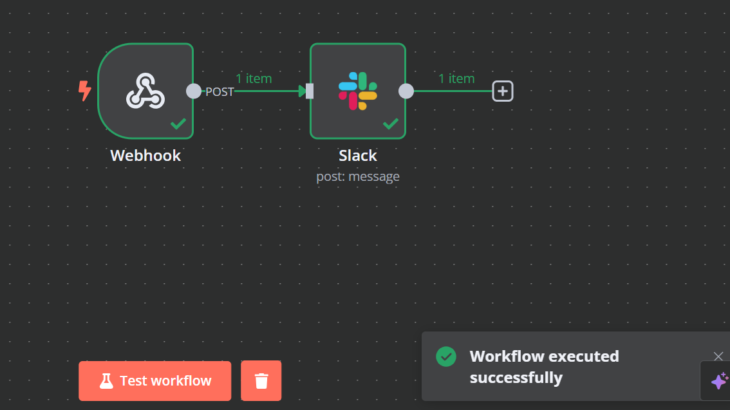
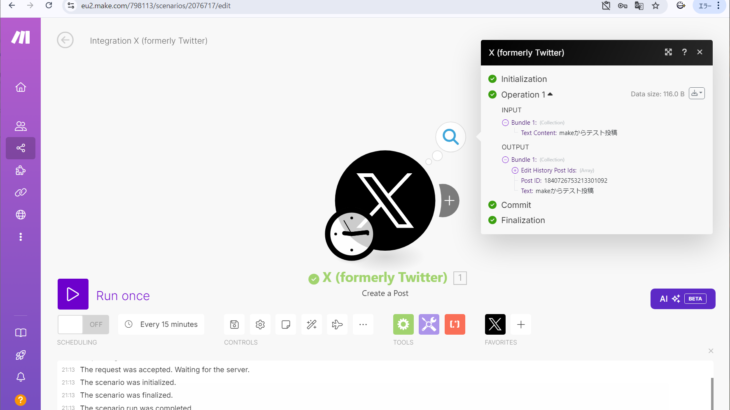
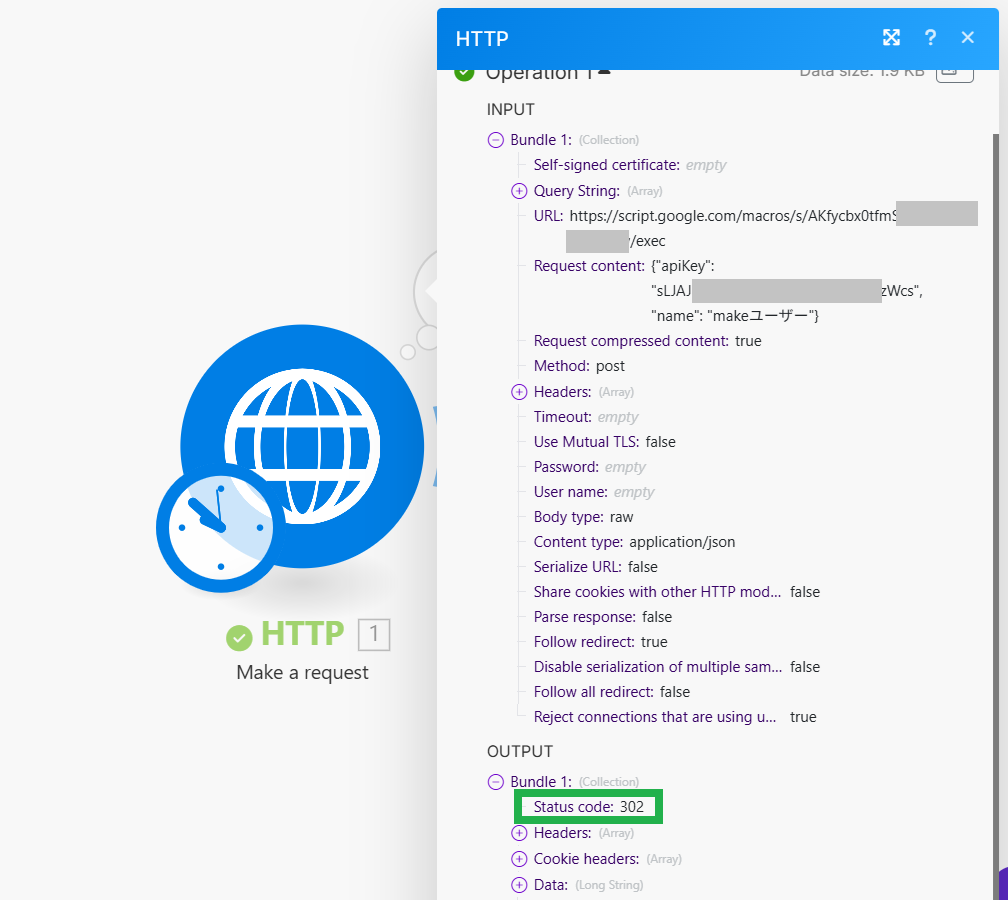
「Save」ボタンでアクションを保存し、「Run Once」で実行します。
実行結果を確認すると、APIの呼び出しには成功していますが、ステータスコードが302で返ってきています。

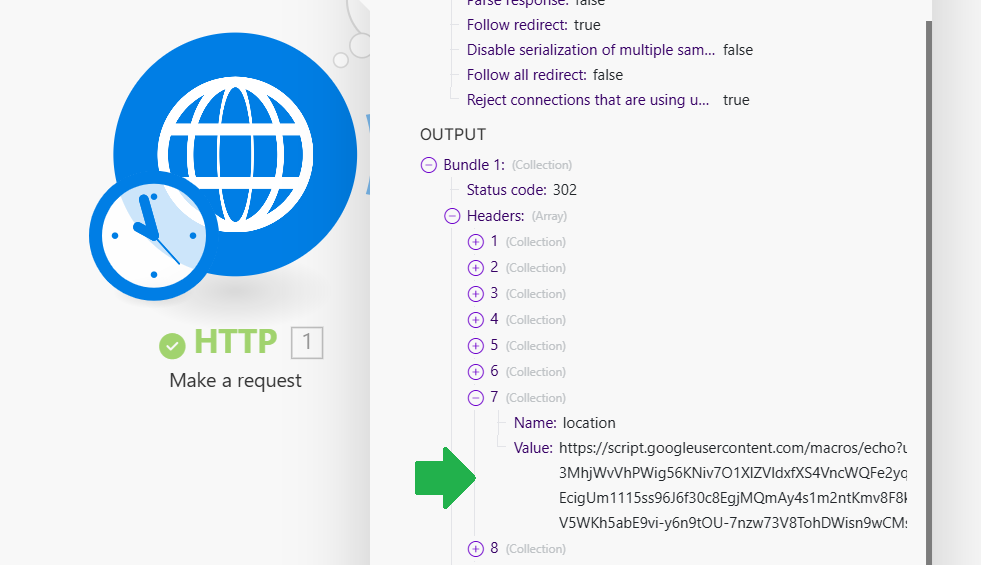
OUTPUTの”Headers”を確認すると、location(リダイレクト先)が記載されています。

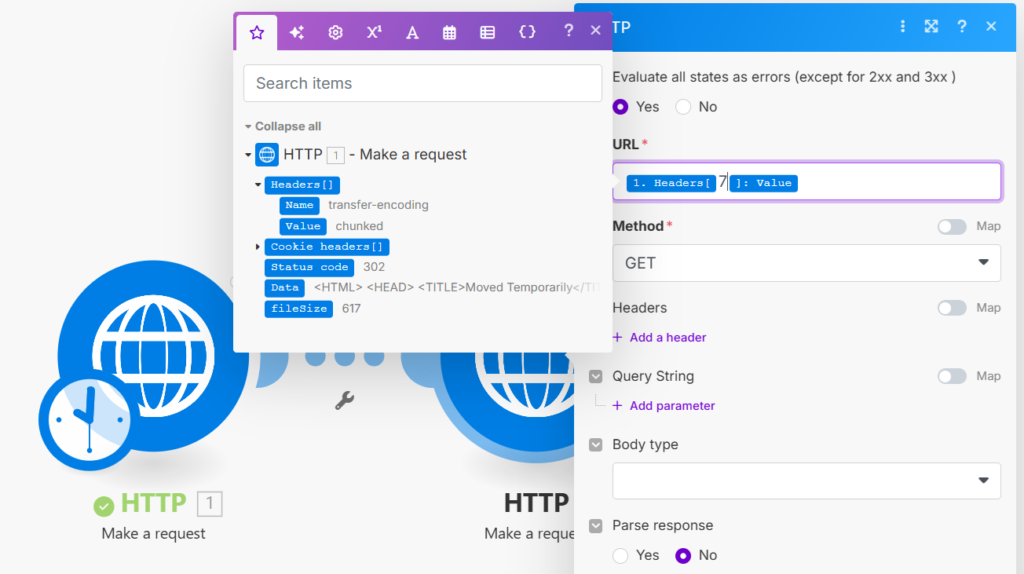
Makeで結果を取得する場合は、もう一度、「Make a request」アクションを使用し、locationから結果を参照します。
以下のようにGETメソッドを使用して、locationのURLにアクセスします。

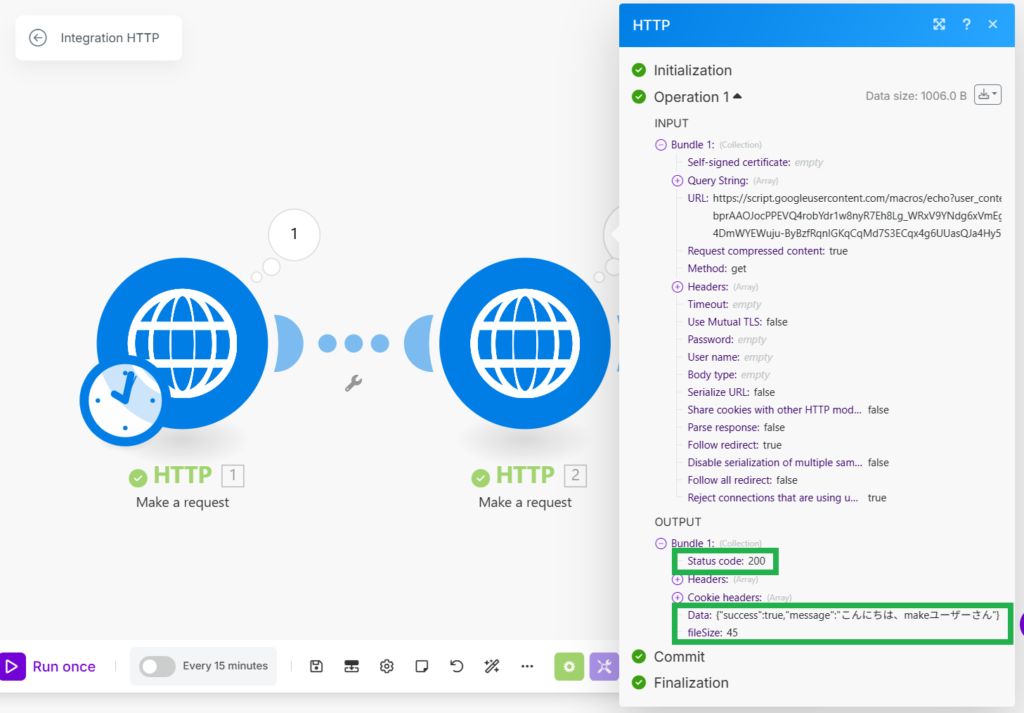
改めて「Run Once」を実行してみると、APIの実行結果を正常に取得することができました。

GASとiPaaSの連携は、iPaaS側で処理できないような複雑なデータを処理を挟みたい場合や、iPaaS側の処理コストを削減したいシーンなどでも活用できると思います。
ローコードが必要になりますので、難易度は多少上がりますが、メリットも大きいと思いますので、是非参考にしてみてください。