kintoneプラグイン『フックスポット』
kintoneの一覧画面または、詳細画面上にwebhookを実行するボタンを設置できるプラグインです。
ユーザ任意のタイミングで、Webhookの受信機能を持つアプリケーションにWebhookを送信できます。

開発の背景
kintoneからiPaaSへの連携はkintoneに備わっているWebhook機能で実現できます。しかし、Webhookの実行はレコード新規登録時や更新時などに限られます。
『kintoneのレコードは更新するが、データ連携や通知は後で行いたい』というシーンにおいて実用的ではありません。
また、実行条件なども設定できないため、Webhookを受信したiPaaS側でのフロー制御が必要となります。しかし、MakeやZapierなどのiPaaSはフローを実行する事で、サブスクリプションの資源を消費してしまうため、不用意にフローを実行することは望ましくありません。
これらの問題を解決するため、kintoneのアクションボタンのようなイメージで画面上からWebhookを実行できるプラグインを開発するに至りました。

本プラグインは、一覧画面にも設置でき、現在表示している一覧のレコードデータを丸っと送信できます。iPaaS側で受け取ったレコードを一括で処理し、kintoneに書き戻すことも可能になっています。
外部サービスへのデータ連携以外にも、kintone内部のデータを一括更新するようなフローにも活用いただけます。
プラグインの活用シーン
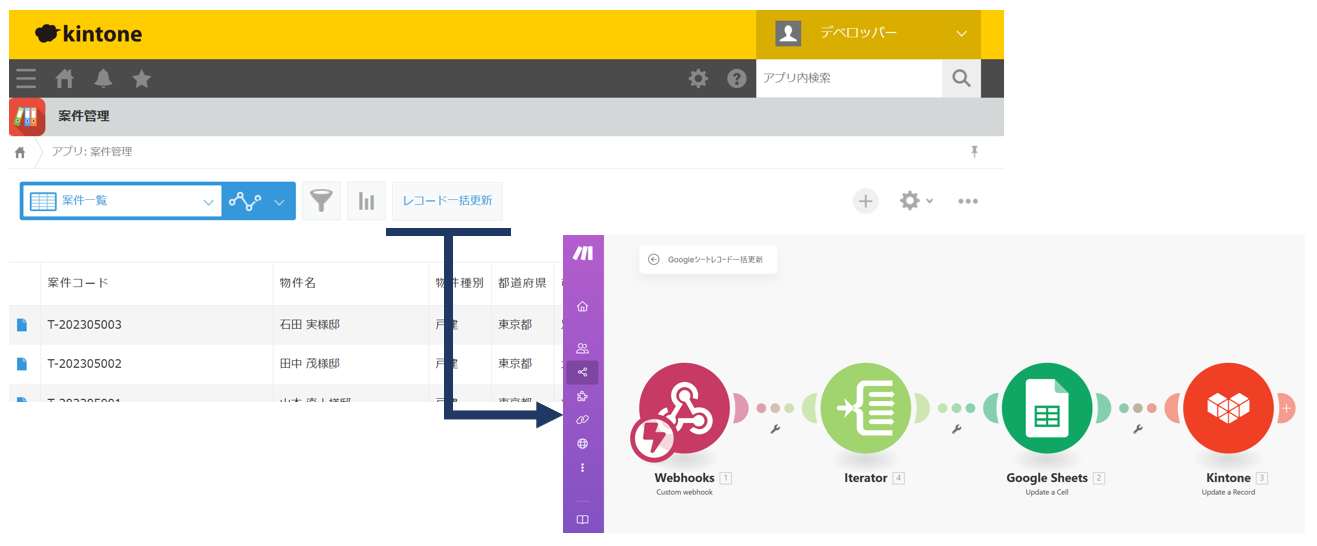
Makeとの連携
Makeの『Custom webhook』モジュールを設定し、Webhookを送信します。Make上でkintoneのレコードデータを受け取り、様々なSaaSとデータの受け渡しが可能です。

例)上記のフローでは、Webhookを使用してkintoneから受け取った一覧レコードを基にGoogleのスプレッドシートを更新し、kintoneレコードに更新した事を記録しています。
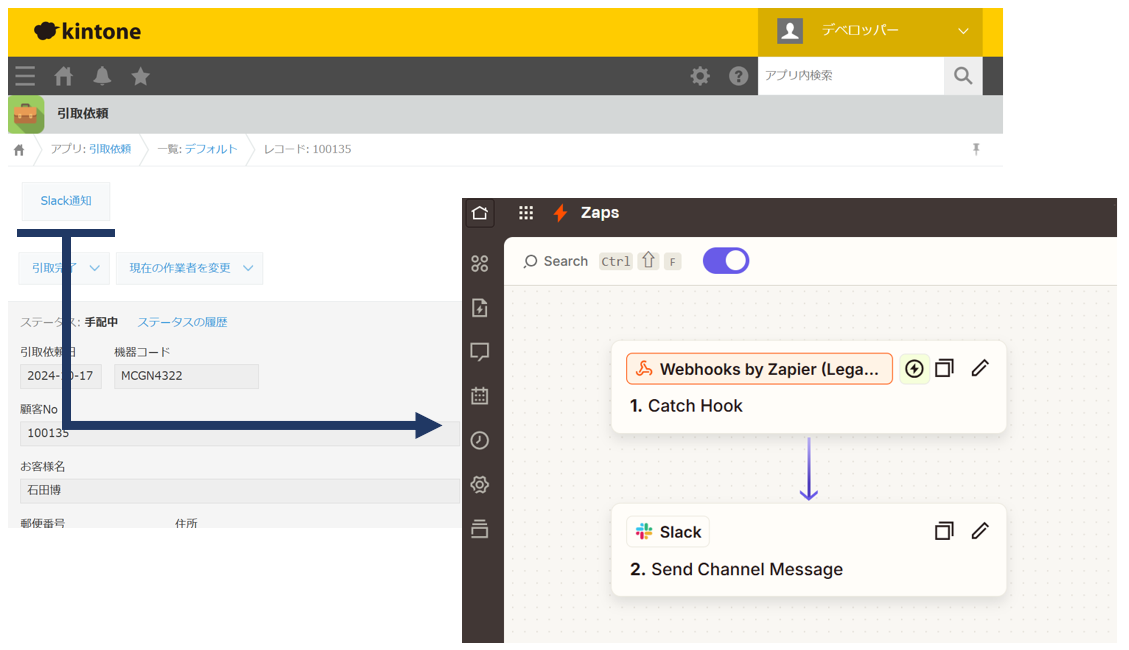
Zapierとの連携
Zapierの「Webhooks」トリガーを使用して、kintoneのレコードデータを受け取ります。Zapierが対応している様々なSaaSにデータ連携が可能です。

例)上記のフローでは、kintonからWebhookで受け取った値を基に、必要な情報をSlackで担当者に通知する仕組みを構築しています。
プラグイン設定画面の説明

ボタンの設置場所
ボタンを設置する場所を指定します。
「一覧画面」「詳細画面」を選択できます。
ボタン名
ボタン名を設定できます。
Webhook URL
POST先のURLを指定できます。
備考
備考を入力できます。設定の管理用にご利用ください。
一覧画面選択時に表示される項目

データ送信
レコードデータを送信するか否かを設定できます。
「送信する」を設定したの場合、一覧画面に表示されている全てのレコードデータを送信します。
(kintone画面上でフィルタ条件を指定している場合はフィルタ適用後の一覧が送信されます。)
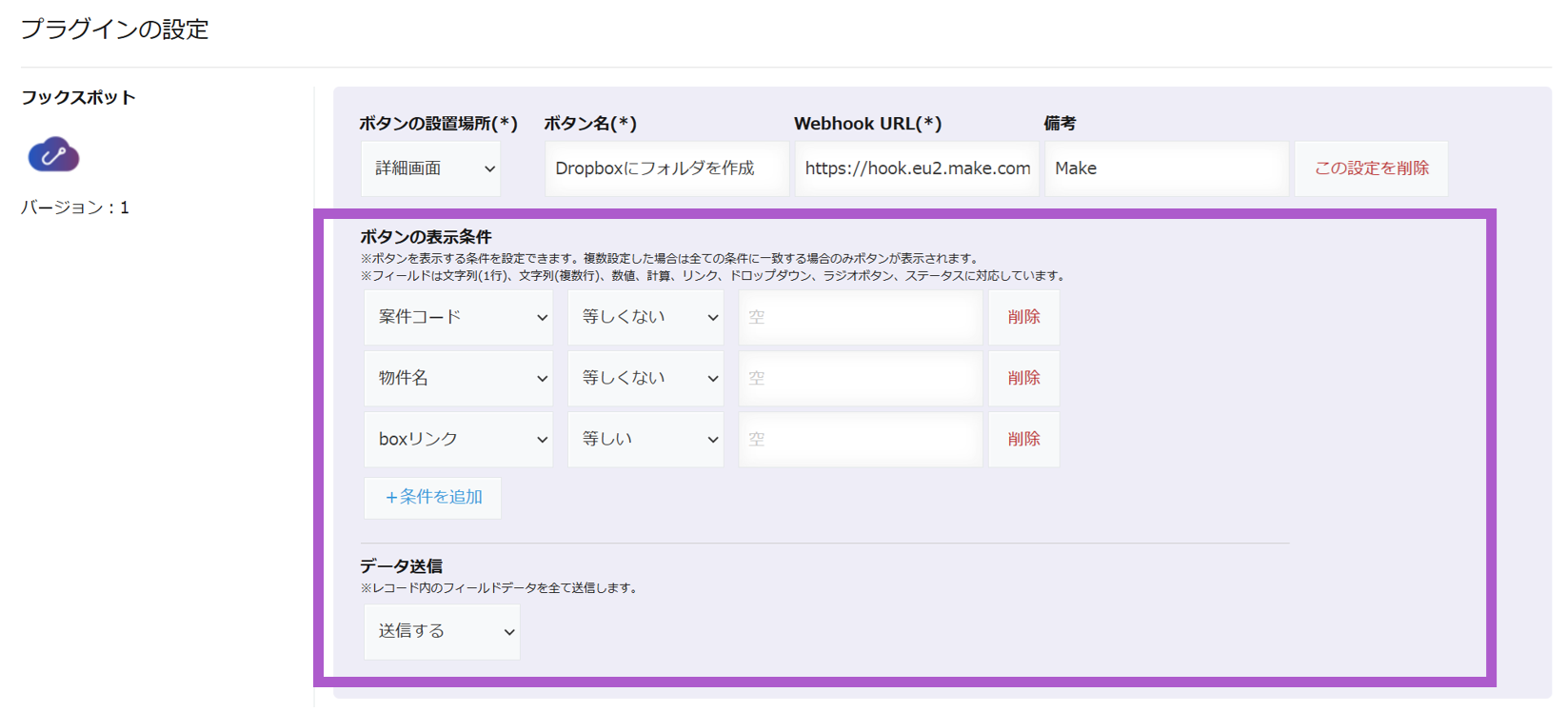
詳細画面選択時に表示される項目

ボタンの表示条件
詳細画面にボタンを表示する条件を設定できます。
- フィールド:フィールドは文字列(1行)、文字列(複数行)、数値、計算、リンク、ドロップダウン、ラジオボタン、ステータスに対応しています。
- 条件:等しい、等しくない、含むから選択できます。
- 値:条件に使用する任意の値を指定してください。
データ送信
レコードデータを送信するか否かを設定できます。
「送信する」を設定したの場合、レコード内の全てのフィールドデータを送信する。
プラグインのダウンロードはこちら
メールの受け取りが可能なメールアドレスをご入力ください。
ご入力頂いたメールアドレス宛にkintoneプラグインのダウンロードURLを送付いたします。
