この記事で解説している内容
LINE公式アカウントに送信された画像を自動的にGoogleDriveにアップロードする方法について、
LINE側のWebhookの設定、Makeとの連携、GoogleDriveとの連携を一連の流れで解説しています。

Make側にトリガーを作成
LINEのメッセージを受け取るモジュールの設定
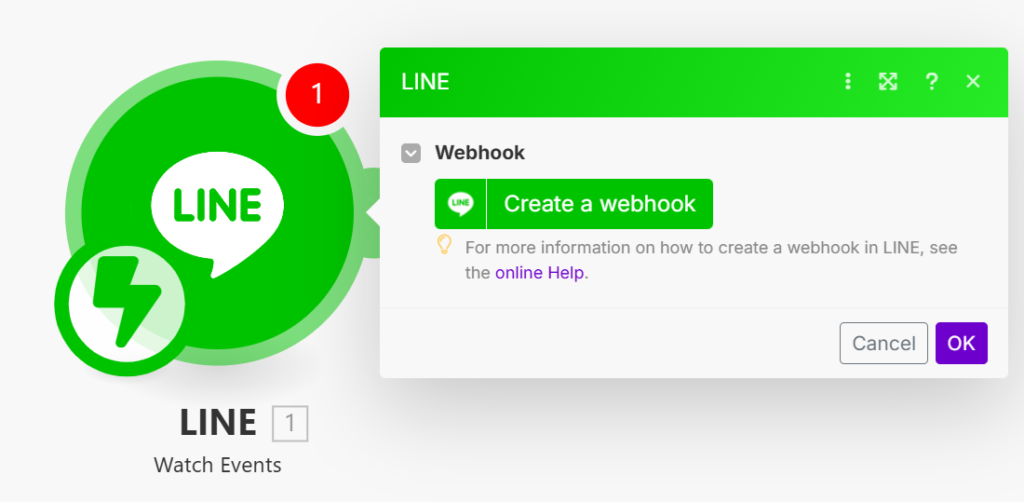
LINEの「Watch Event」モジュールを追加します。

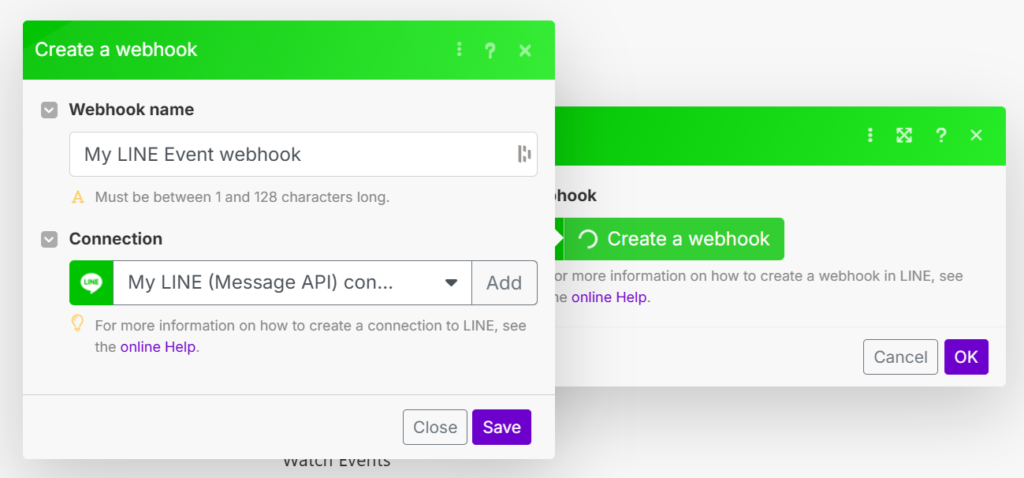
「Create a webhook」をクリックし、webhookを作成します。
※LINE公式アカウントを発行していない方や、Connectionの設定が済んでいない場合は、こちらの記事を参考にMake側にLINEのConnectionを作成して下さい。

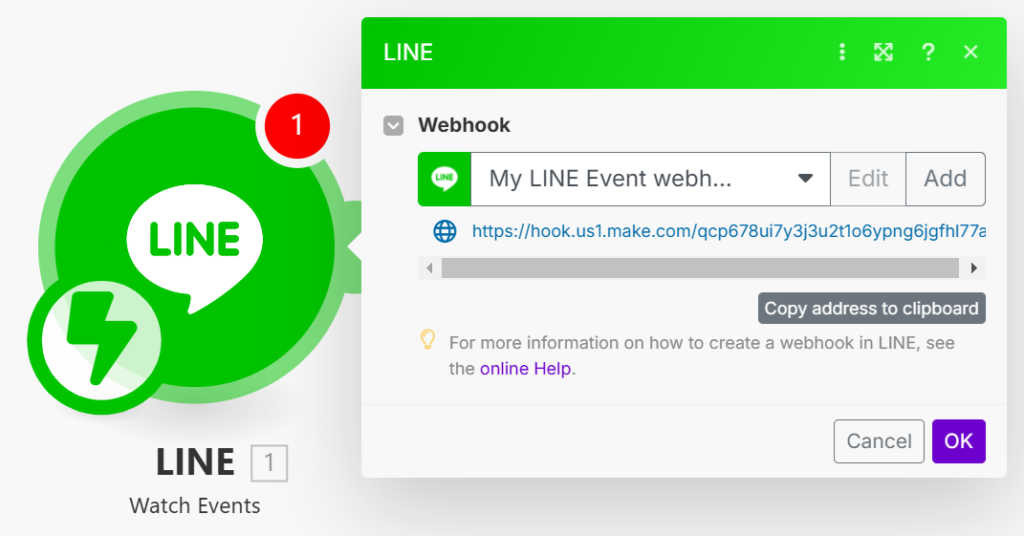
webhookを作成すると、エンドポイントのURLが発行されますので、「Copy address to clipboard」をクリックし、コピーします。

LINE側の設定
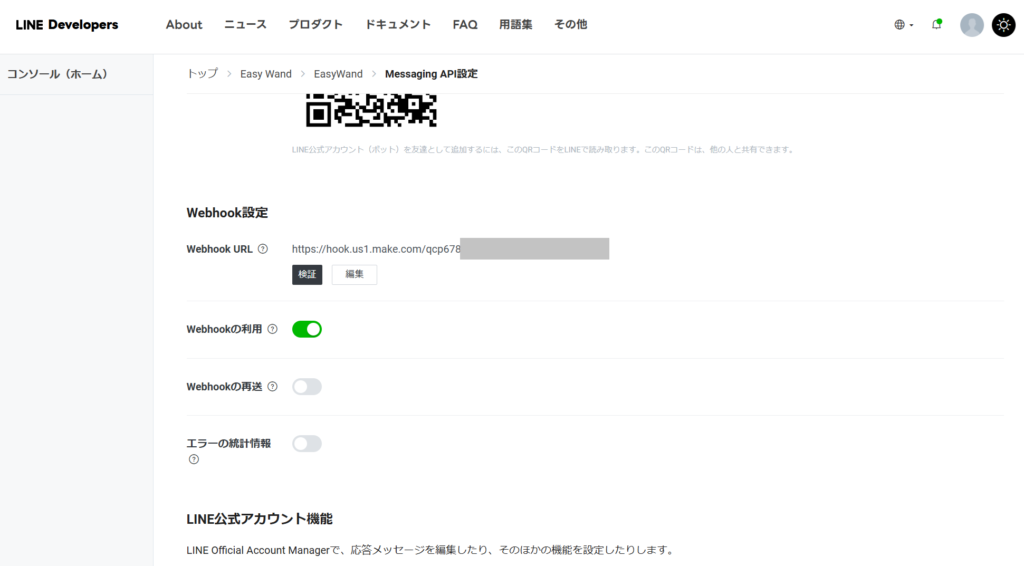
Messaging API設定でWebhook設定を行います。
以下のURLからLINE Developersにログインします。
https://developers.line.biz/console/
Messaging API設定ページの中央あたりにWebhook設定がありますので、先ほどコピーしたURLを貼り付け、「更新」ボタンをクリックします。

Webhookの利用を有効にします。

これでLINE側の設定は完了です。
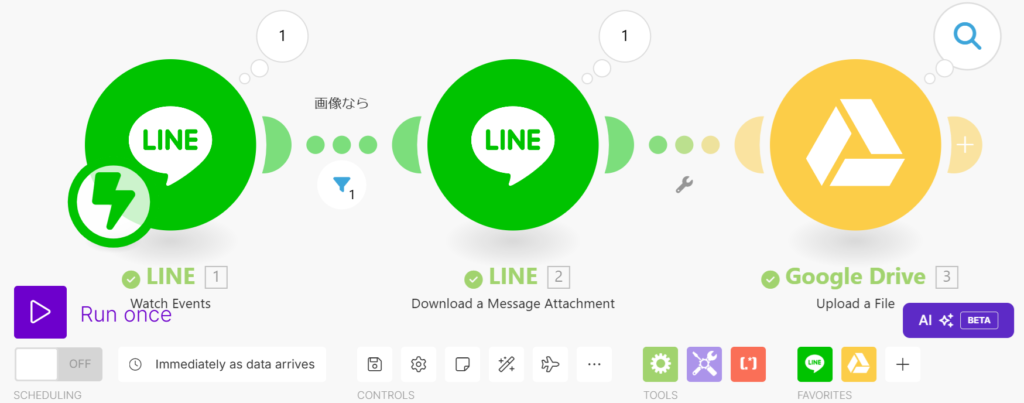
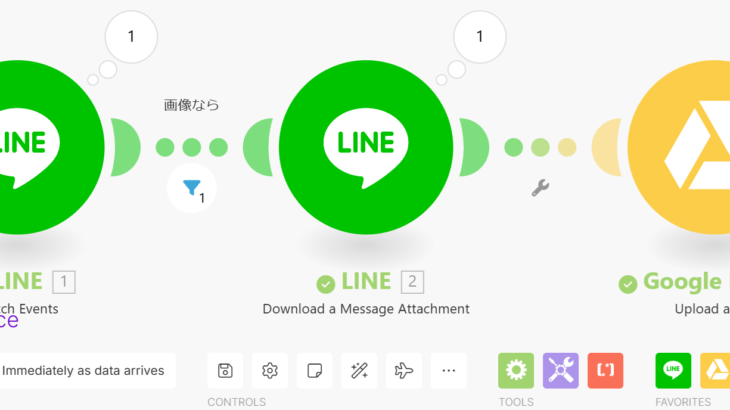
Makeのシナリオを作成
トリガーをテスト実行
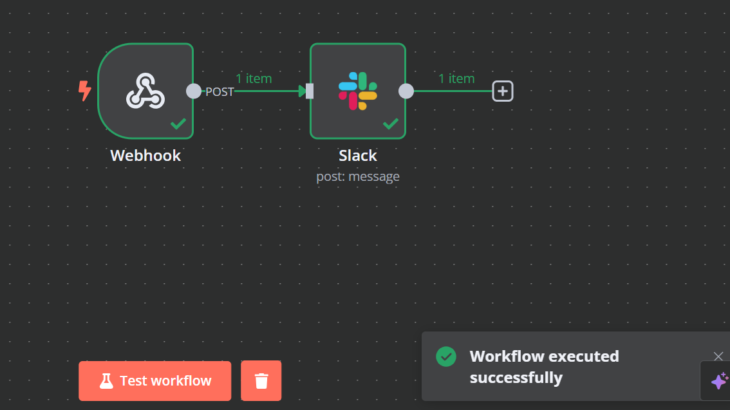
Makeに戻り、作成したトリガーでWebhookを受け取れるかをテストします。
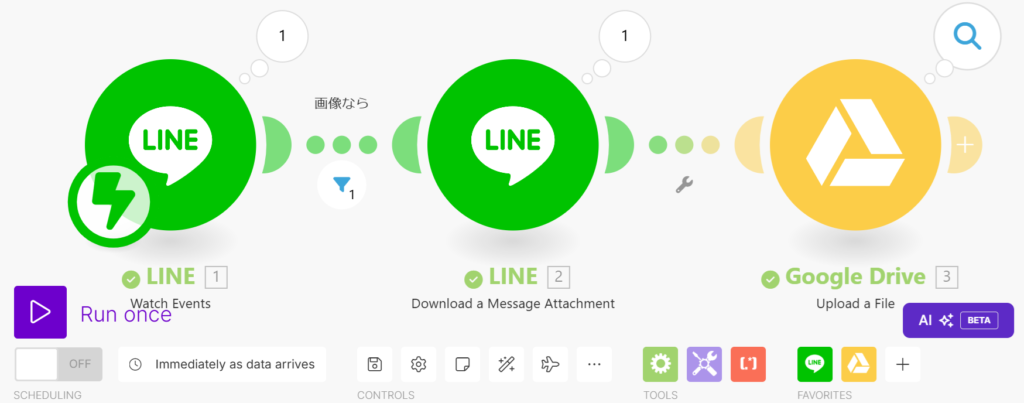
「Run once」をクリックし、トリガーを待機状態にします。

実際にスマホのLINEから画像ファイルを送ります。

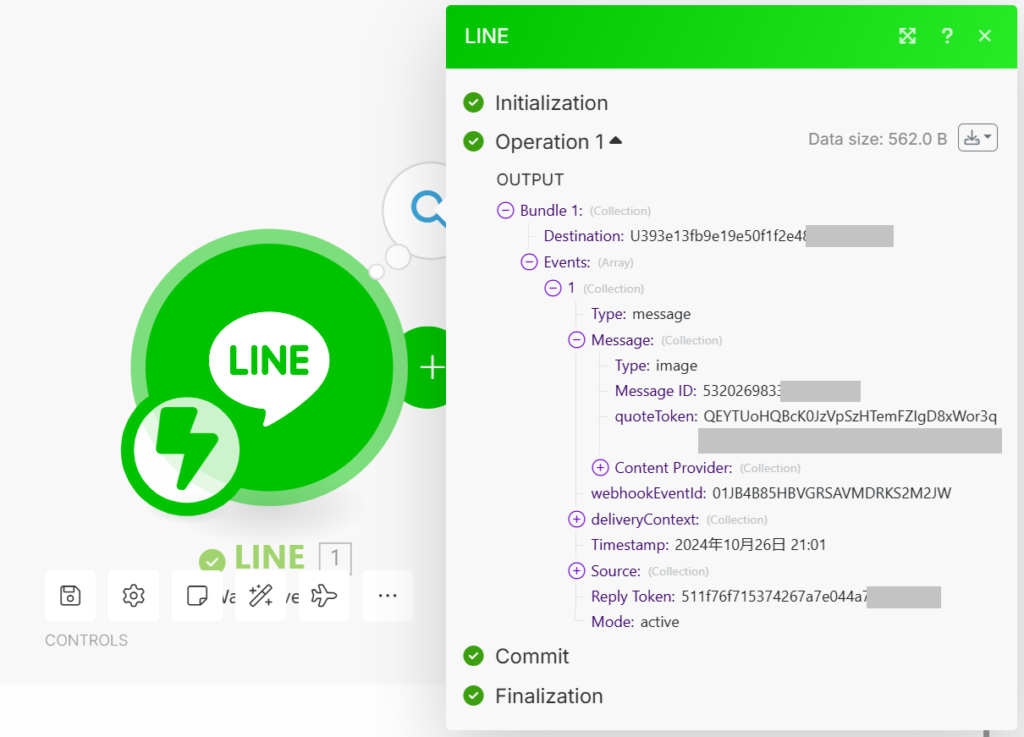
トリガーが実行され、メッセージを受け取る事ができました。

ファイルを受け取るモジュールを追加
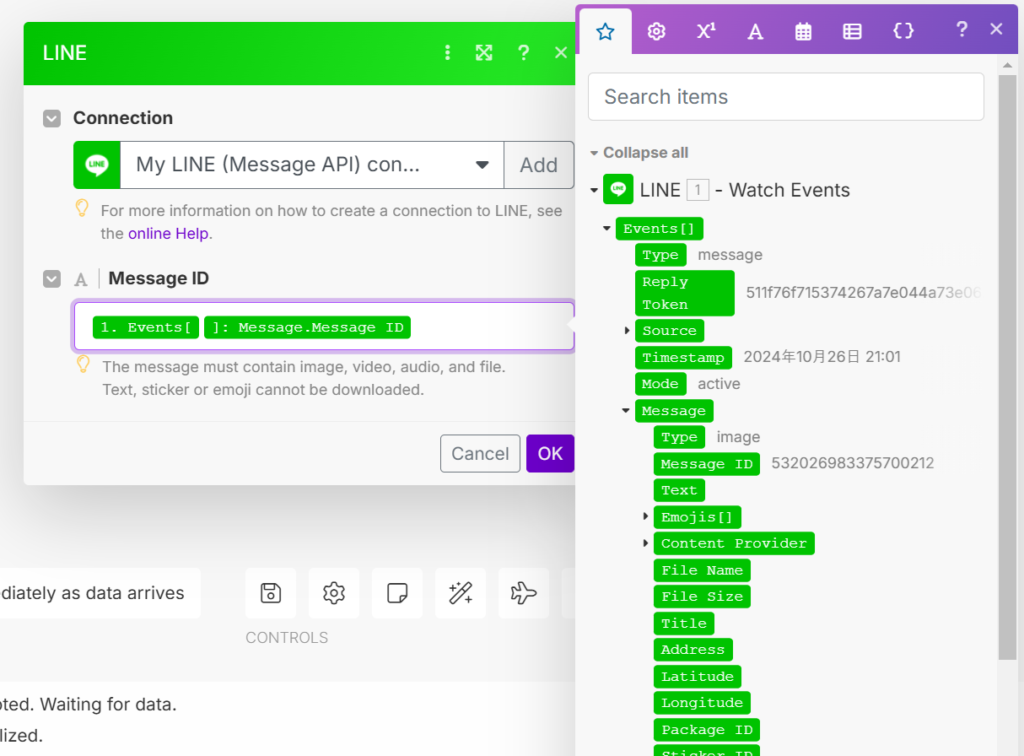
LINEの「Download a Message Attachment」モジュールを追加します。
”Message ID”には、前のモジュールのoutputから受け取った”Message ID”を指定します。

フィルターを設定
「Download a Message Attachment」モジュールはファイルが存在しない場合はエラーになってしまいます。
メッセージのタイプがファイルでない場合は、シナリオを進めないようにフィルタを設定します。
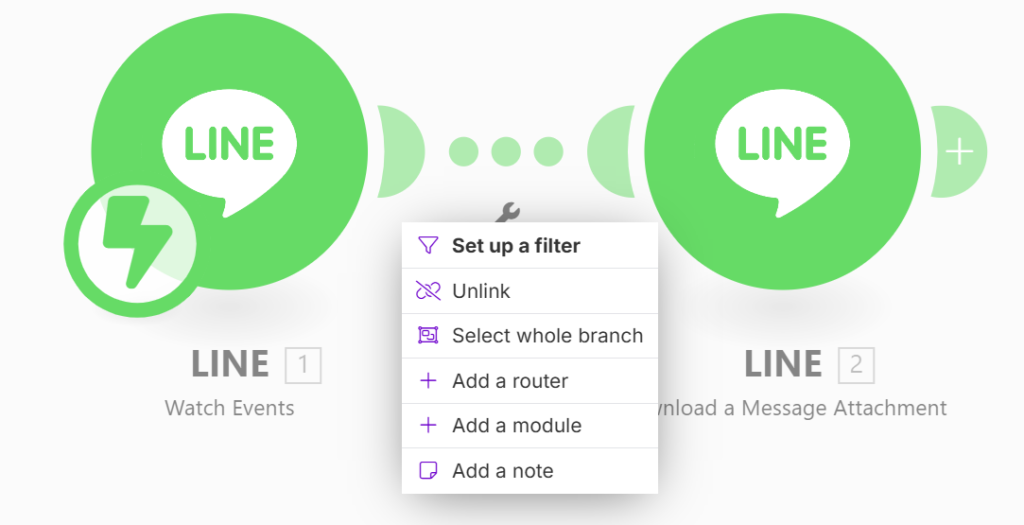
モジュールの間にある、レンチマークをクリックし「Set up a filter」をクリックします。

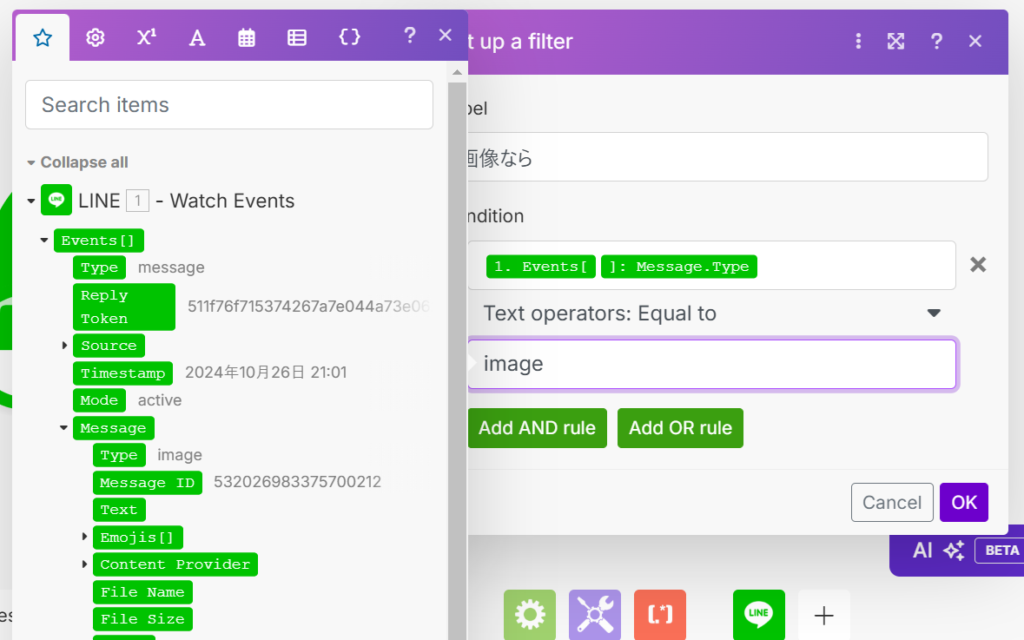
MessageのTypeが”image”の場合のみ次のモジュールに進むように設定しています。

Google Driveにアプロードするモジュールを追加
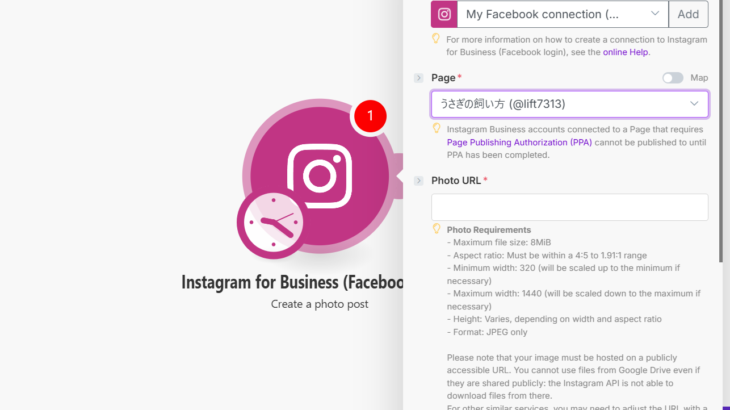
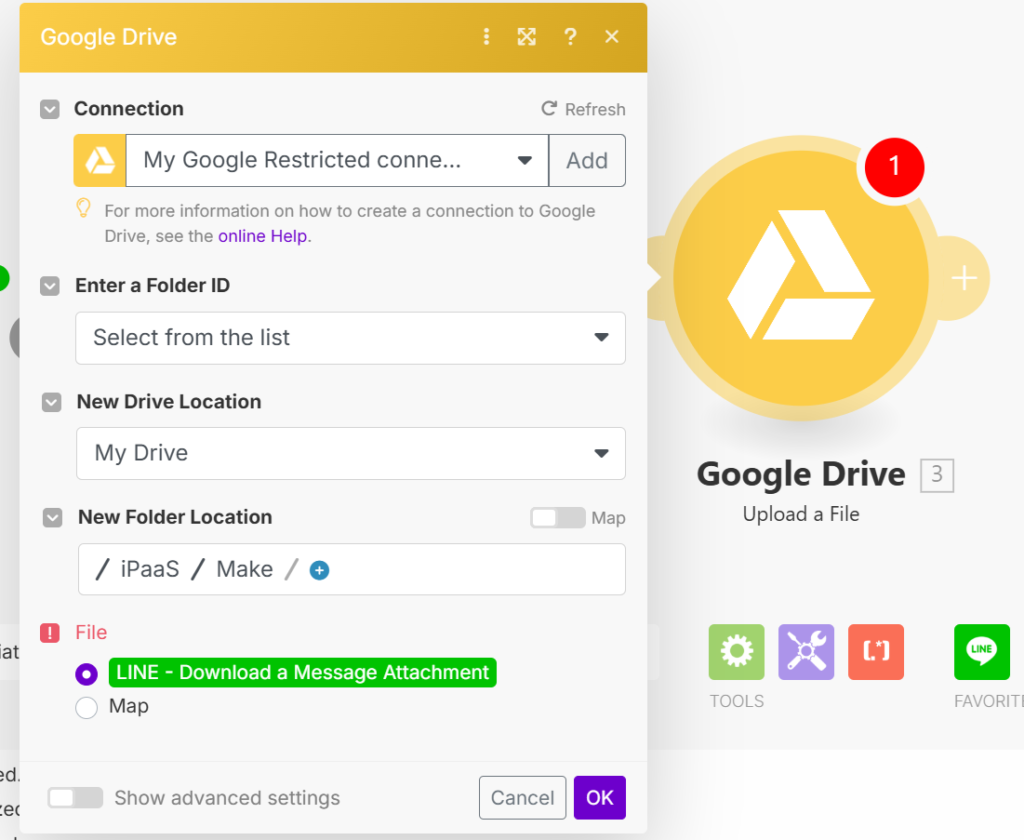
最後にGoogleDriveの「Upload a File」モジュールを追加します。

シナリオをテスト実行
「Run once」をクリックし、再度スマホのLINEから画像ファイルを送信します。

GoogleDriveにアップロードされている事が確認できました。

さいごに
画像ファイルも柔軟に連携できる点が非常に便利です。
ユーザID毎にフォルダを分けて画像を保存したり、他のサービスへの連携も可能です。
参考にしてみて下さい。




![同じフォルダ名のフォルダを作成しない方法[Makeシナリオ構築テクニック]](https://easy-wand.com/wp-content/uploads/2024/11/success_flow-150x150.png)